What Exactly Is Html5
Living Standard
The HTML standard is a document that describes how HTML should work
Role of Browsers
The standard describes the rules of HTML, but browsers actaully have to do the work and implement HTML according to those rules.
HTML5
HTML5 is the lastest evolution of the standard that defines HTML. It includes new elements & features for browsers to implement.
Block vs Inline Elements
- INLINE elements
- BLOCK elements
: The Content Division element
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/div
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/span
Generic container
Div helps us the group the content together and style them all in once.
An Odd Assortment of Elements: HR, BR, Sup, Sub
1 | - : https://developer.mozilla.org/en-US/docs/Web/HTML/Element/hr |
Entity Code
https://dev.w3.org/html5/html-author/charref
https://www.w3schools.com/html/html_entities.asp
Some characters are reserved in HTML. If you use the less than (<) or greater than (>) signs in your text, the browser might mix them with tags. Character entities are used to display reserved characters in HTML.
Intro to Semantic Markup - MEANINGFUL markup
Semantic - relating to meaning
what purpose of role does that HTML element have?
Semantic Markup can organize your html code well, and also google can crawl your page easily.
Playing with Semantic Elements
main
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/main
The
<main>HTML element represents the dominant content of the<body>of a document.
nav
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/nav
The
<nav>HTML element represents a section of a page whose purpose is to provide navigation links, either within the current document or to other documents.
section
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/section
article
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/article
The
<article>HTML element represents a self-contained composition in a document, page, application, or site, which is intended to be independently distributable or reusable (e.g., in syndication).
aside
https://developer.mozilla.org/en-US/search?q=aside
The
<aside>HTML element represents a portion of a document whose content is only indirectly related to the document’s main content.
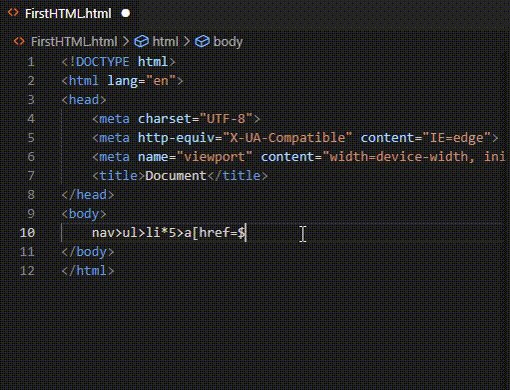
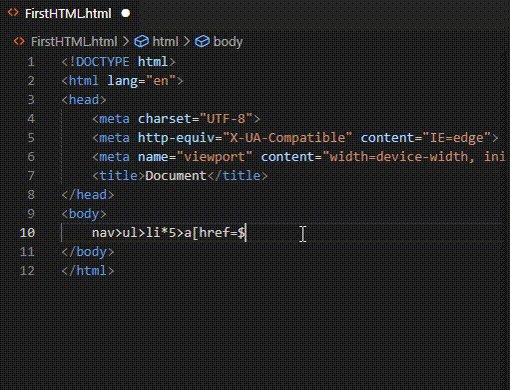
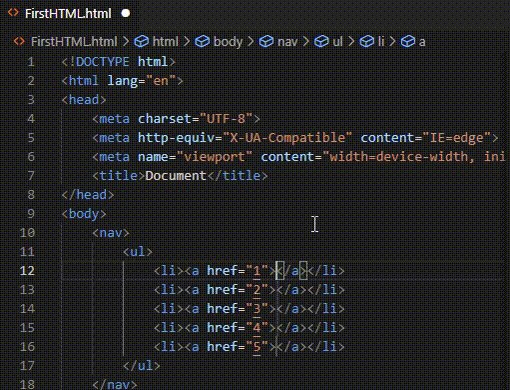
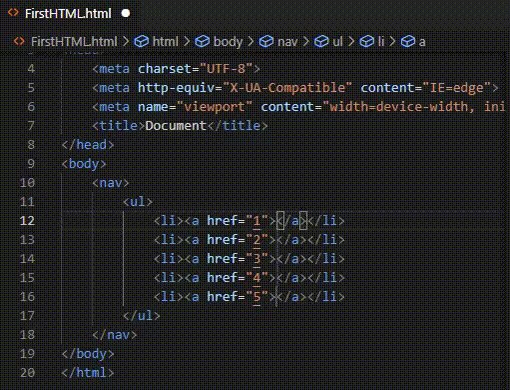
VSCode Tip: Emmet
https://docs.emmet.io/abbreviations/syntax/
For example
1 | nav>ul>li + Tab |