HTML: Forms and Tables
Tables: TR, TD, and TH element
- TR: The Table Row element
- TD: The Table Data Cell element
- TH: The Table Header element
TR: Table Row
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/tr
TD: Table Data
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/td
TH: Table Header
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/th
Tables: Thead, Tbody and Tfoot Elements
- Thead: https://developer.mozilla.org/en-US/docs/Web/HTML/Element/thead
- Tbody: https://developer.mozilla.org/en-US/docs/Web/HTML/Element/tbody
- Tfoot: https://developer.mozilla.org/en-US/docs/Web/HTML/Element/tfoot
Tables: Colspan and Rowspan
1 |
|
Coding Excersice
1 |
|
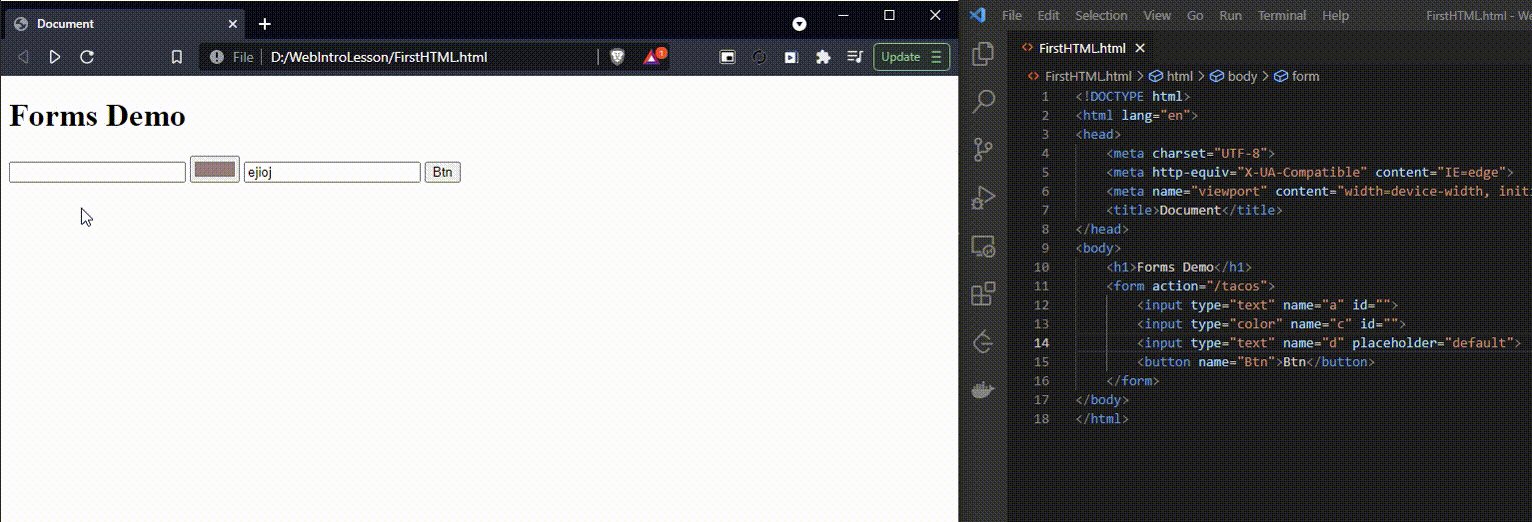
The Form Element
Creating Forms
- The
<form>element itself is a shell of container that doesn’t have any visual impact. - We then fill the form with a collection of inputs, checkboxes, buttons, etc.
<form>
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/form
- The form element represents a document section containing interactive contorls for submitting information.
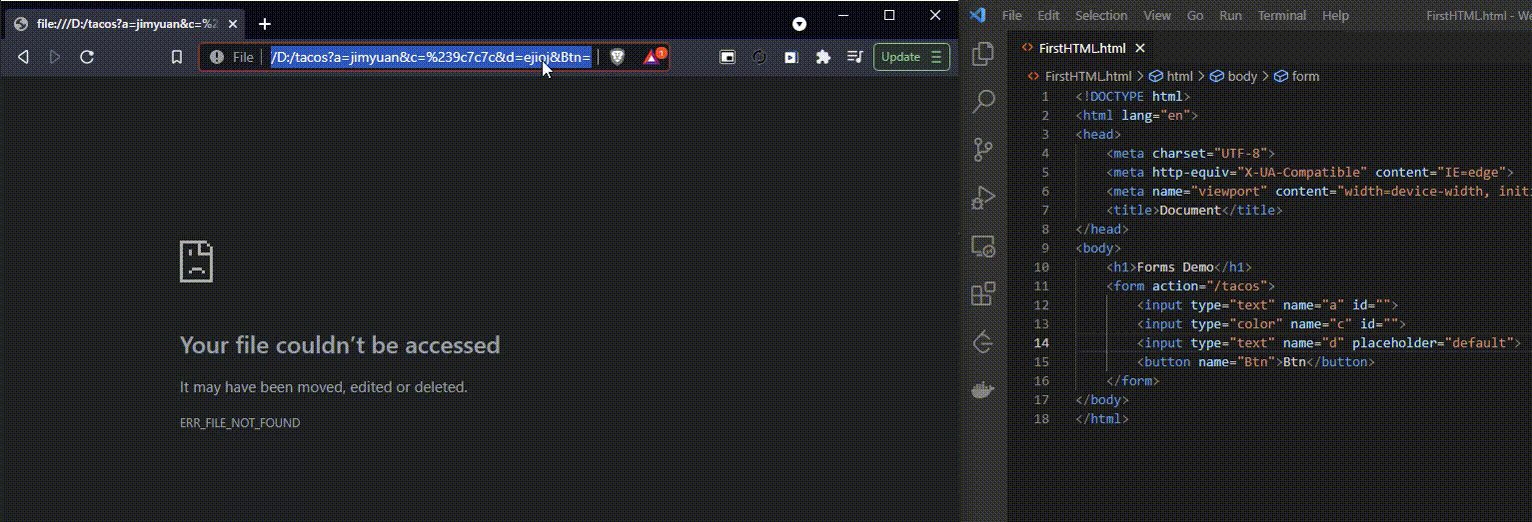
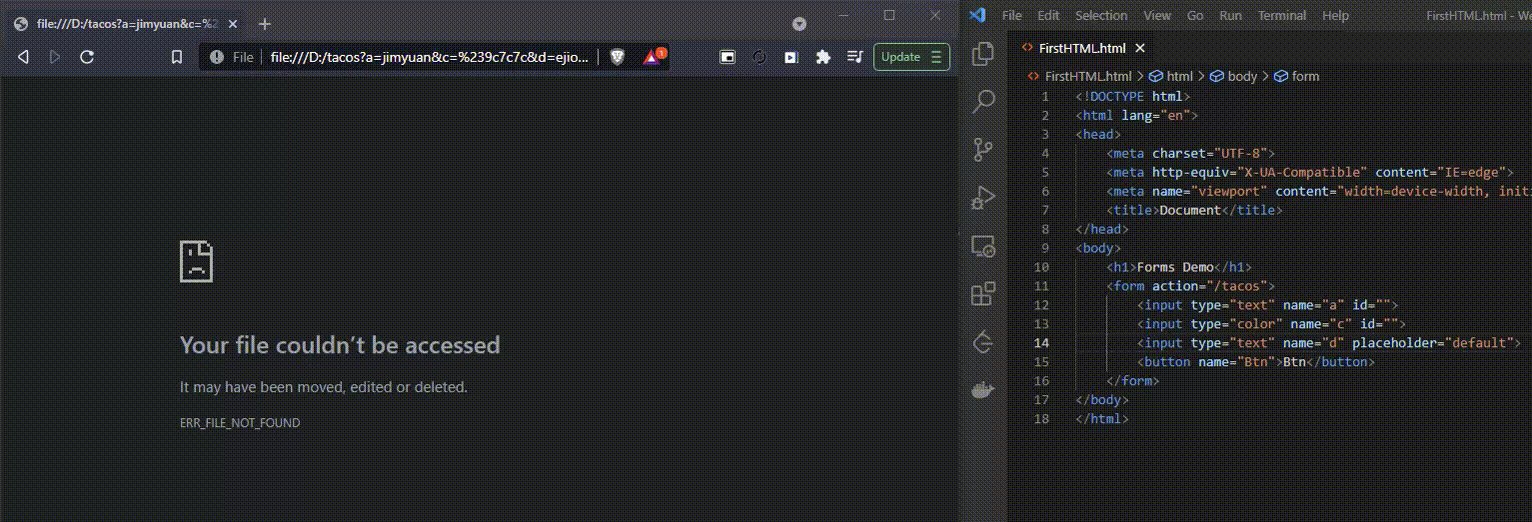
- The action attribute specifies WHERE the form data should be sent
- The method attribute specifies which HTTP method should be used
<input> Common Input Types
- The input element is used to create a variety of different form controls
- We have 20+ possible types of inputs ranging from data pickers to checkboxes.
- The type attribute is where the magic happens. Changing type dramatically alters the input’s behavior and appearance
1 |
The All-important Label label
https://developer.mozilla.org/en-US/search?q=label
The HTML element represents a caption for an item in a user interface.
1 |
|
Do you like cheese?
Do you like peas?
HTML Buttons
The
<button>HTML element represents a clickable button, used to submit forms or anywhere in a document for accessible, standard button functionality.
By default, button hold a type="submit" but if you want the button do not submit a form, you can do <button type="button">
1 |
|
alternative
1 |
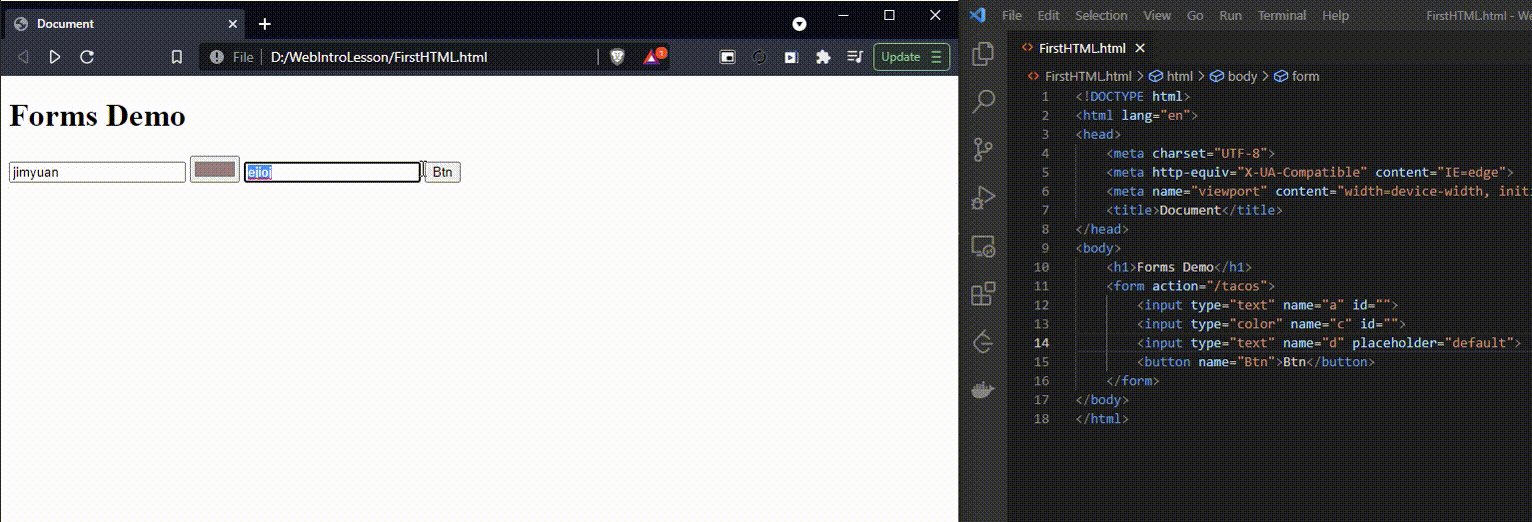
The name Attribute
We should put it on every single input that you use and it will be used when you send your data to a server eventually.

Note that the webpage url changed after submitting the form.
Demo of Hijacking Google and Reddit Search
1 |
|
Search Reddit
Search google
Search youtube
Radio Buttons, Checkboxes, & Selects
Checkboxes
1 |
|
Radio Buttons
1 |
|
S: M: L:
1 |
|
Please select an Entree Fish Steak Orange
Range & Text Area
Range
1 |
|
Amount of Cheese:
Text Area
1 |
|
Any Special Request?